![[obsidian-hub.webp|cover-picture]]
[[📕tadashi-aikawa]]が開発している[[Obsidian]]プラグインを紹介します。一部[[コミュニティプラグイン]]に登録されていないものもありますが、その場合は[[BRAT]]などを使ってインストールしてください。
> [!note]
> 基本的に **動かなくなったときコンテンツに影響を与えるプラグインは作らない** ようにしています。あくまで操作のサポートや、補助情報の表示がメイン。コンテンツに依存してしまうと、開発が休止したとき色々とまずいですからね。
# 利用しており開発中のプラグイン
## [[🦉Various Complements]]
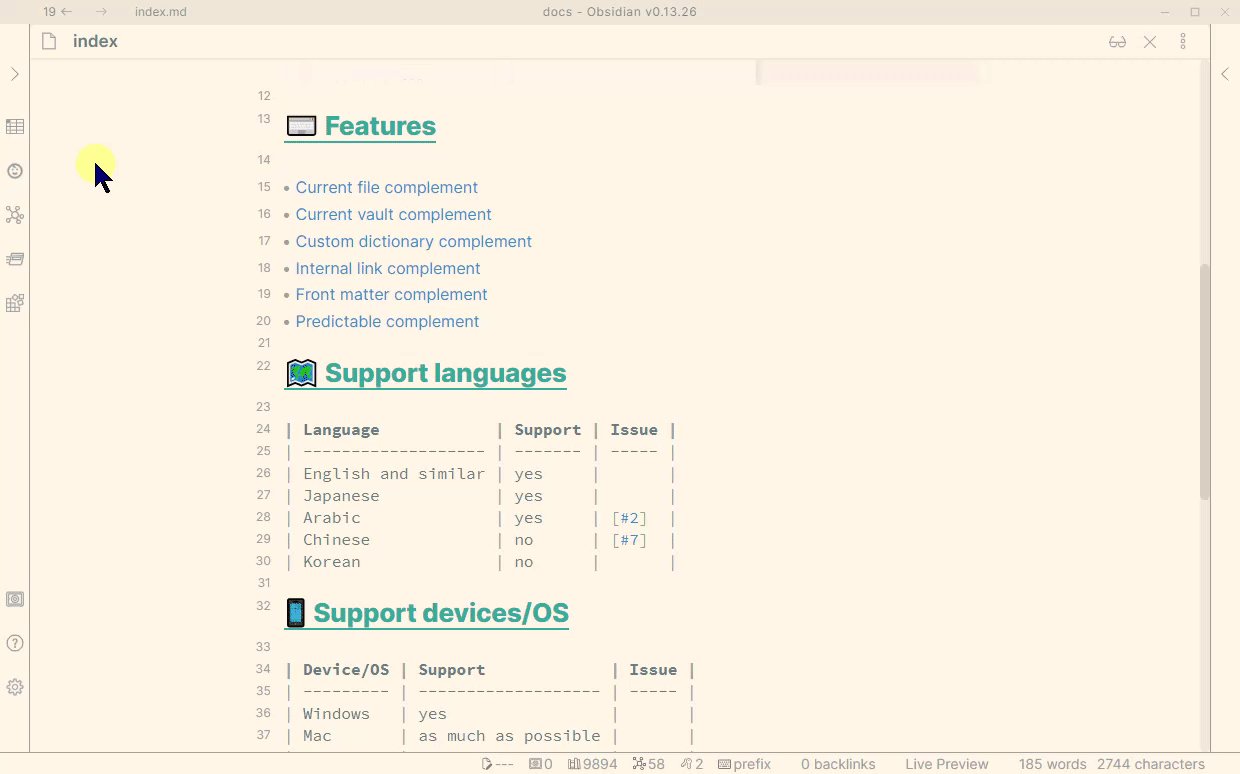
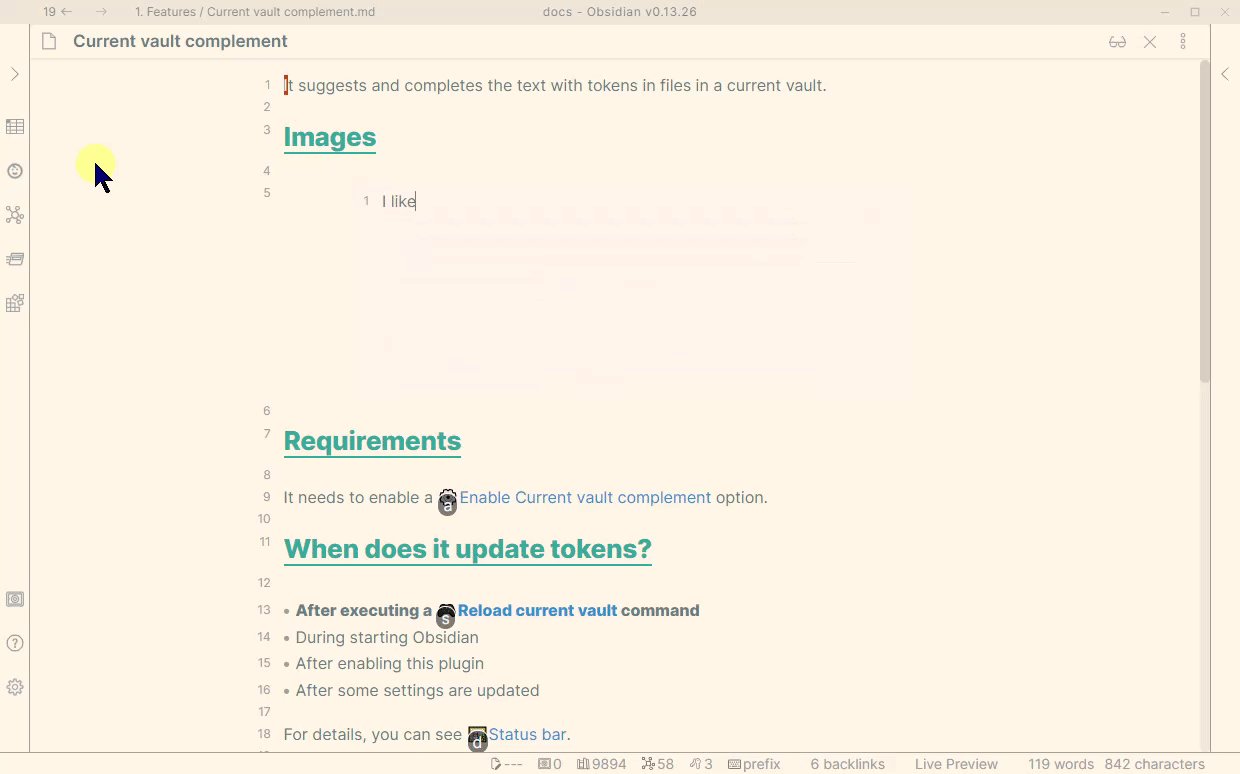
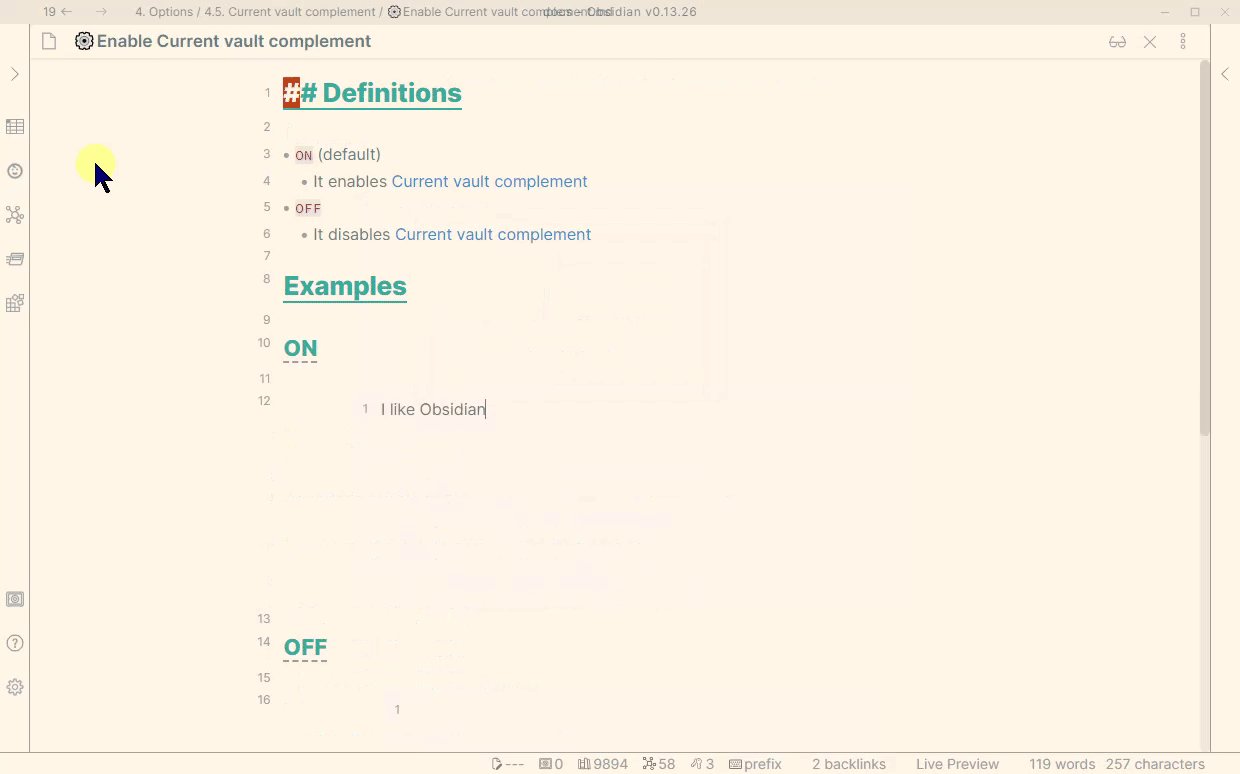
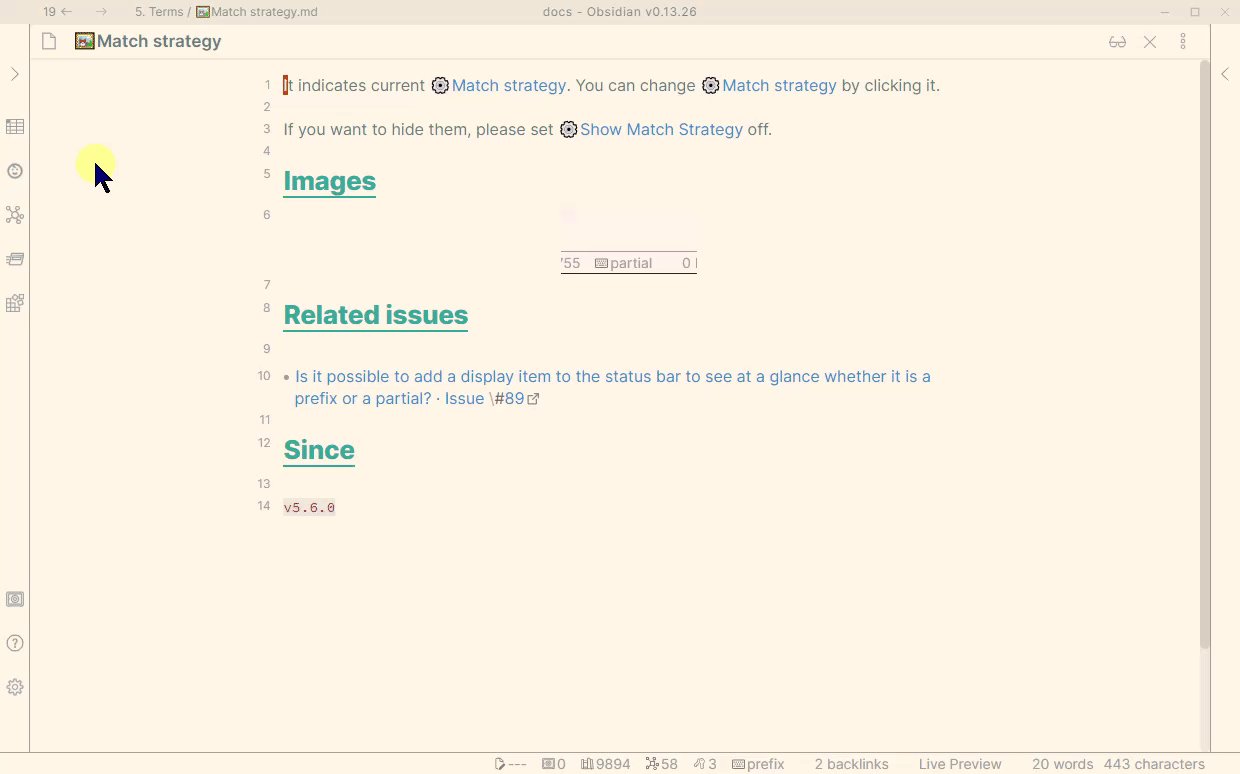
名前が分かりにくいんですがオートコンプリートプラグインです。英語などホワイトスペース区切りの言語はもちろんのこと、日本語、アラビア語(系)、中国語も対応しています。
> [!info] モバイルにも対応しています
### イメージ

### ドキュメント
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://tadashi-aikawa.github.io/docs-obsidian-various-complements-plugin/assets/images/favicon.png" />
<span class="link-card-v2-site-name">tadashi-aikawa.github.io</span>
</div>
<div class="link-card-v2-title">
Home - Various Complements
</div>
<a href="https://tadashi-aikawa.github.io/docs-obsidian-various-complements-plugin/"></a>
</div>
### リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/obsidian-various-complements-plugin: This plugin for Obsidian enables you complete words like the auto-completion of IDE.
</div>
<div class="link-card-v2-content">
This plugin for Obsidian enables you complete words like the auto-completion of IDE. - tadashi-aikawa/obsidian-v ...
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/ceced698627456804b9644e64fcce7099828d6b31601915594408c2f97fdb861/tadashi-aikawa/obsidian-various-complements-plugin" />
<a href="https://github.com/tadashi-aikawa/obsidian-various-complements-plugin"></a>
</div>
## [[🦉Another Quick Switcher]]
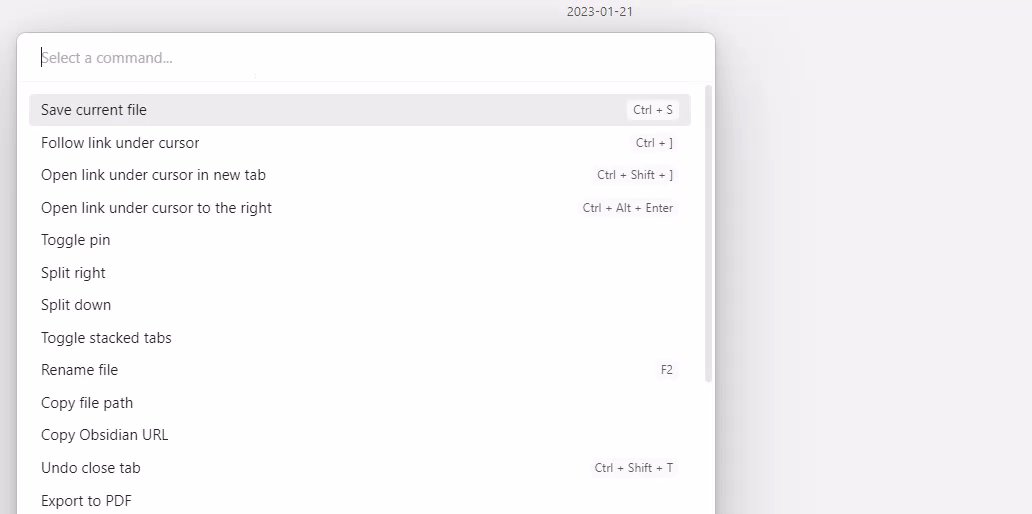
デフォルトの[[Quick switcher]]では物足りない、もっとカスタマイズして自分好みの設定をしたい...!! という方向けに提供するAnotherな選択肢。[[JetBrains IDE]]にinspiredされて作りはじめましたが、途中でコマンドカスタマイズ機能を追加したのもあり、かなりマニアックなプラグインになってしまった(?)かなと思ってます。
> [!info]- 設定画面イメージ
> 
> [!info] モバイルにも対応しています
### イメージ



### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/obsidian-another-quick-switcher: This is an Obsidian plugin which is another choice of Quick switcher.
</div>
<div class="link-card-v2-content">
This is an Obsidian plugin which is another choice of Quick switcher. - tadashi-aikawa/obsidian-another-quick-sw ...
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/747da7660df769ad6d3aa75391c013a96091dab08c1eb865f43fccd75e6bd8d8/tadashi-aikawa/obsidian-another-quick-switcher" />
<a href="https://github.com/tadashi-aikawa/obsidian-another-quick-switcher"></a>
</div>
## [[🦉Shukuchi]]
カーソルが[[リンク]]下になくても、周辺で最も適切と思われる[[リンク]]に瞬間移動し、[[リンク]]先に移動できるようになります。
『傍の[[リンク]]に移動したい』というときに、十字キーやマウスによる操作を省略できるので、回数を重ねるごとに効果を実感しやすくなります。
> [!info] モバイルにも対応しています
### イメージ
<video autoplay muted controls src="https://user-images.githubusercontent.com/9500018/235339189-70bfef2b-2425-49aa-a35b-9fe30a1a6c4a.mp4"></video>
### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/shukuchi: Shukuchi is an Obsidian plugin that enables you to teleport to links (URL or internal link).
</div>
<div class="link-card-v2-content">
Shukuchi is an Obsidian plugin that enables you to teleport to links (URL or internal link). - tadashi-aikawa/sh ...
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/f02466ddab524341256c11897824b61efcf4338c6218b58ad9dc0d74d92971cf/tadashi-aikawa/shukuchi" />
<a href="https://github.com/tadashi-aikawa/shukuchi"></a>
</div>
## [[🦉Silhouette]]
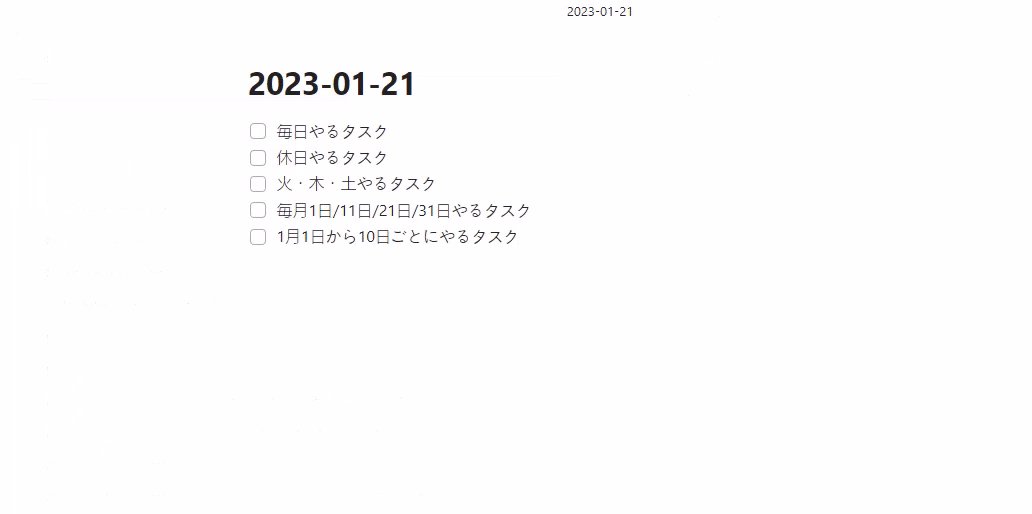
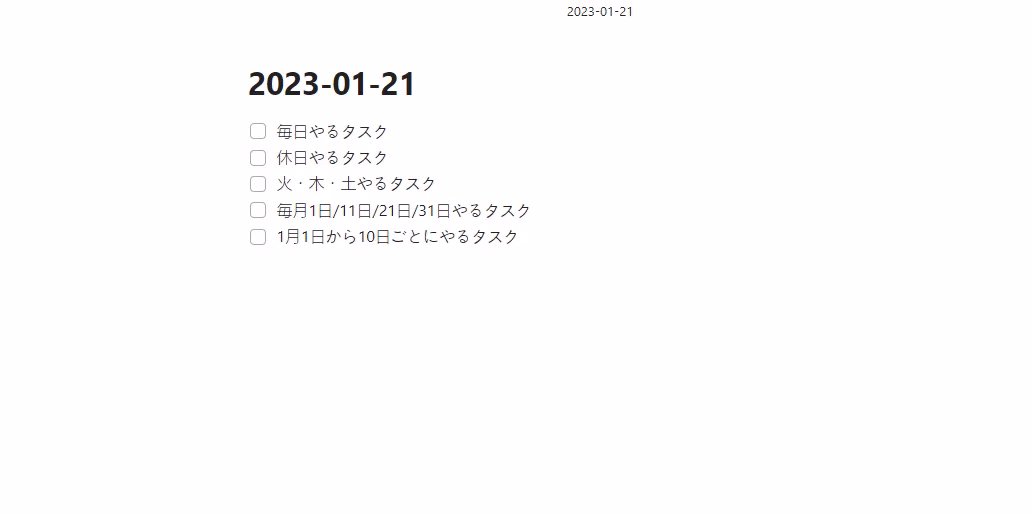
[[Obsidian]]で使えるタスク/時間管理のプラグイン。[[デイリーノート]]を使って繰り返しタスクをシンプルに管理したり、タスクの実施時間を計測したりできます。
[[コミュニティプラグイン]]では[[Obsidian Tasks]]が最も人気/有名ですが、[[🦉Silhouette]]は以下の点で優位性があると思っています。
- 日本語ユーザーに優しい (ドキュメントがすべて日本語)
- サポートする繰り返しパターンが多い
- 操作やデータ保存先もすべて[[Obsidian]]の[[デイリーノート]]に閉じている
> [!caution]
> 以下の理由から[[コミュニティプラグイン]]に登録する予定はありません。
> - 日本語ユーザー限定
> - [[Obsidian Tasks]]が存在する
> [!info] モバイルにも対応しています
### イメージ


<video autoplay muted controls src="https://github.com/tadashi-aikawa/silhouette/assets/9500018/dfa7fd1f-c7ff-4e3c-a3ef-982aa1b1a983"></video>
### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/silhouette: Obsidianでシンプルにタスクを管理するためのプラグイン
</div>
<div class="link-card-v2-content">
Obsidianでシンプルにタスクを管理するためのプラグイン. Contribute to tadashi-aikawa/silhouette development by creating an account on Gi ...
</div>
<img class="link-card-v2-image" src="https://repository-images.githubusercontent.com/586846088/8c74c011-a093-44fc-b5f1-0363effc7cf0" />
<a href="https://github.com/tadashi-aikawa/silhouette"></a>
</div>
## [[🦉Carnelian]]
[[📕tadashi-aikawa]]が自分の環境を最適化するために作ったアーミーナイフのようなプラグインです。`data.json` を直接編集することで、使用したい機能(コマンド)のみを有効にできます。[[Neovimプラグイン]]に近い感じです。
> [!todo]
> ドキュメントを作成する。
### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/carnelian: Obsidianのプラグイン機能を使って、IncredibleなObsidian体験を実現するための機能を提供する宝石。紅玉髄(カーネリアン)。
</div>
<div class="link-card-v2-content">
Obsidianのプラグイン機能を使って、IncredibleなObsidian体験を実現するための機能を提供する宝石。紅玉髄(カーネリアン)。 - tadashi-aikawa/carnelian ...
</div>
<img class="link-card-v2-image" src="https://repository-images.githubusercontent.com/734207770/40b62f8b-1d6d-49d9-b4a7-efd688f64ced" />
<a href="https://github.com/tadashi-aikawa/carnelian"></a>
</div>
# ほぼメンテしていないプラグイン (非推奨)
> [!caution]
> 問題が発生したときに改修まで時間がかかる可能性があります。また、普段利用していないので、Issueで起票いただかない限り問題に気づくこともできません。時間のかかるIssueは恐らく対応しません。
## [[🦉Old Note Admonitor]]
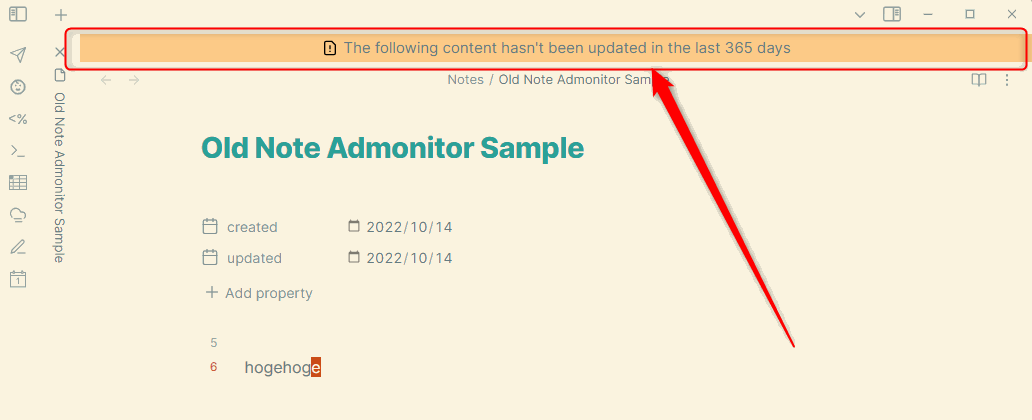
[[Qiita]]の上の方に表示されるようなアレです。解析パターンは複数から選択できます。ドキュメントが膨大になってくると古いノートを殲滅することは困難なので、見つけ次第最新化していこうねって割り切りの思想を実現するためのものです。[[ISR]]からヒントを得ました。
> [!info] モバイルにも対応しています
### イメージ

### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/obsidian-old-note-admonitor
</div>
<div class="link-card-v2-content">
Contribute to tadashi-aikawa/obsidian-old-note-admonitor development by creating an account on GitHub.
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/4edc3ba62a063b3d82f281162183d2cec0f39267893bcb33a8e9f9c0bd83fc20/tadashi-aikawa/obsidian-old-note-admonitor" />
<a href="https://github.com/tadashi-aikawa/obsidian-old-note-admonitor"></a>
</div>
## [[🦉Mobile First Daily Interface]]
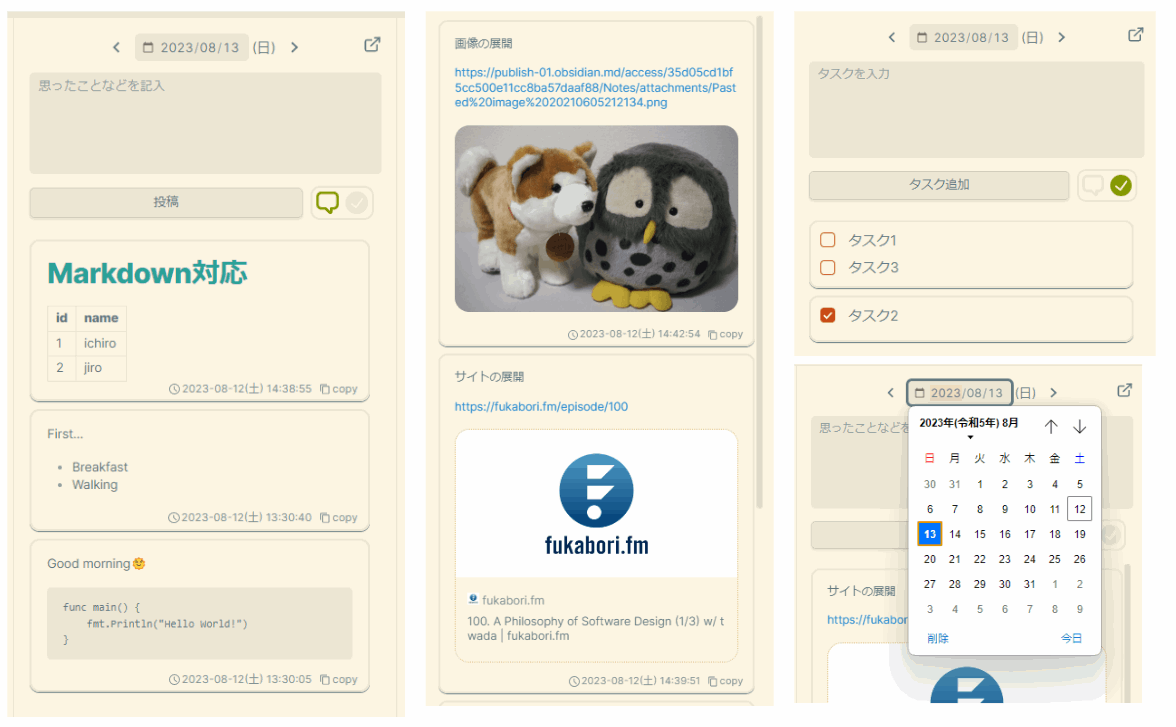
[[Obsidian Mobile]]に最適なインターフェースで[[デイリーノート]]を扱うためのプラグインです。[[Twitter]]のような投稿UIやタスク管理IFを提供しています。
[[コミュニティプラグイン]]としては[[Obsidian Memos]]が人気/有名ですが、パフォーマンスの良さを意識しています。[[Obsidian Memos]]が重くて使えなかったという方は是非お試しください。
> [!caution]
> 以下の理由から[[コミュニティプラグイン]]に登録する予定はありません。
> - [[Obsidian Memos]]が存在する
> [!info] モバイルにも対応しています
### イメージ

### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/mobile-first-daily-interface: Obsidianにてモバイルに最適なインターフェースでデイリーノートを扱うプラグインです。
</div>
<div class="link-card-v2-content">
Obsidianにてモバイルに最適なインターフェースでデイリーノートを扱うプラグインです。. Contribute to tadashi-aikawa/mobile-first-daily-interface develop ...
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/1efc0a4d1de27f55f1d5fea353093f3f4dacba2d7e168bc72baa30a8d50c9a31/tadashi-aikawa/mobile-first-daily-interface" />
<a href="https://github.com/tadashi-aikawa/mobile-first-daily-interface"></a>
</div>
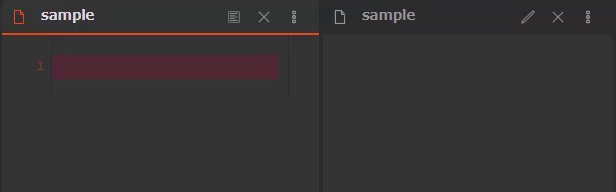
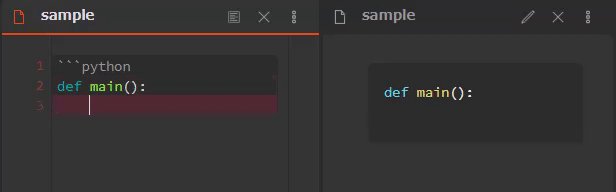
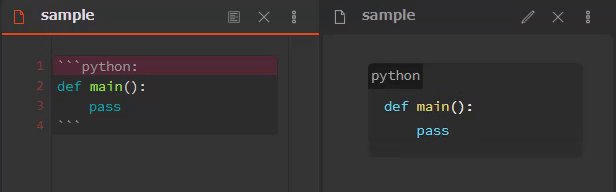
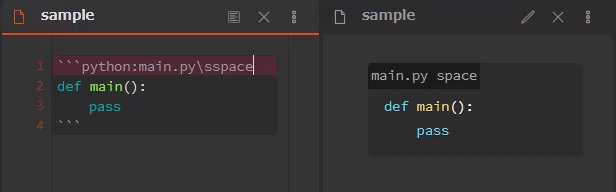
## [[🦉Embedded Code Title]]
コードブロックにタイトルを埋め込むプラグインです。
> [!warning]
> 本プラグインは、コンテンツに影響を与えるプラグインです。また、現在は開発を実質凍結しています。不具合報告をもらっても対応するかは気分次第なので、あまりお勧めはしません。[[Obsidian Publish]]の進捗次第では開発を再開する可能性があります。
### イメージ

### ドキュメント/リポジトリ
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/obsidian-embedded-code-title: It is an Obsidian plugin which can embeds title to code blocks.
</div>
<div class="link-card-v2-content">
It is an Obsidian plugin which can embeds title to code blocks. - tadashi-aikawa/obsidian-embedded-code-title
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/ee90d6ea6a9206e23b03e718fc438df5c95eea518f4430c1a7685888a997e499/tadashi-aikawa/obsidian-embedded-code-title" />
<a href="https://github.com/tadashi-aikawa/obsidian-embedded-code-title"></a>
</div>
# 開発が終了したプラグイン
せっかくなので紹介しておきます。
## [[🧊Quick Jump]]
[[EasyMotion]]や[[AceJump]]みたいにエディタ上を瞬間移動するプラグインです。当時、[[Jump to link]]が[[Live Preview]]対応されていなかったので作成しましたが、無事対応されるようになりお役御免になりましたのでアーカイブしました。([[Jump to link]]の開発には貢献できてよかったです)
### イメージ

### リポジトリ
https://github.com/tadashi-aikawa/obsidian-quick-jump-plugin