[[📒Articles]] > [[📒2021 Articles]]
![[2021-07-14.jpg|cover-picture]]
## はじめに
[[Obsidian]]を使い始めてからちょうど半年が経過した。これまでの体験から私は自信をもって言える。**『[[Obsidian]]は次の10年の礎になるツールである』と。**
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://obsidian.md/favicon.svg" />
<span class="link-card-v2-site-name">obsidian.md</span>
</div>
<div class="link-card-v2-title">
Obsidian - Sharpen your thinking
</div>
<div class="link-card-v2-content">
Obsidian is the private and flexible note‑taking app that adapts to the way you think.
</div>
<img class="link-card-v2-image" src="https://obsidian.md/images/banner.png" />
<a href="https://obsidian.md/"></a>
</div>
本記事では、なぜそう言えるのかについて、ここ10年の出来事を遡った上で紹介したい。[[Obsidian]]の話にだけ興味のある方は、序盤の昔話を飛ばしてもらっても構わない。ただ、重要な伏線も含んでいるため、できれば読んでほしい限りだ。
おそらく現時点で[[Obsidian]]より有名であり、比較対象に挙げられることが多い[[Scrapbox]]や[[Notion]]というツールも一通り使ったことはある。その上で[[Obsidian]]をオススメしている。私の本職はエンジニアであるため、より[[Obsidian]]に惹かれやすい立場なのかもしれない。スキルセットなどは[[📕tadashi-aikawa]]のページにまとめているため、気になる方がいれば参考にしてほしい。
<small>⚠ 本記事では[[Obsidian]]の機能や設定の話にはあまり触れない</small>
## 10年前と転換期
エンジニアという仕事を始めて10年以上になる。社会人として働くことに不安しかなかった学生時代と新人研修時代。一度配属されてしまうと、その不安は良い意味で裏切られた。こればかりは会社や先輩、上司次第であると言っても過言ではなく、私は運が良かったのだろう。
はじめの1~2年は先輩社員の背中を追いかけるのに必死だ。何をやっても勝てる気がしない。唯一勝てそうなものがあったとすれば[[Excel VBA]]くらいだ。これは学生時代に麻雀スコアの集計システムが欲しかったため、死に物狂いでなんとか作り上げた経験の名残だ。もちろん、その知識が今の仕事で活かされることはほとんどないが、**システム作りの楽しさを知り、この業界を志望した理由の1つになった転換期である**ことは間違いない。
脱線したが、何も知らない学生上がりの未経験者がデキるエンジニアを目指すためには、インプットとアウトプットを積み重ねる必要があった。今思うとそれが[[PKM]]だったのである。
## 10年間の[[PKM]]を振り返る
[[PKM]]は**個人の知識を収集、分類、保存、検索、取得、共有するためのプロセス**を意味する。この言葉をはじめて知ったのは[[Obsidian]]の下調べをしていたときだが、意識せずとも私が大事に思い、日々高みを目指していた分野だ。
どのようなシステムで[[PKM]]を行ってきたか..それは時代と共に形を変え続けてきた。以下は記憶の限りまとめてみたものだ。
| 年(大体) | ツール | ホスティング |
| ---------- | ---------------------- | ---------------------- |
| 2010~2012 | [[PukiWiki]] | 〃 |
| 2012~2013 | [[Google Site]] | 〃 |
| 2013~2015 | [[Sphinx]] | [[Read the Docs]] |
| 2013~2017 | [[Wordpress]] (ブログ) | 自前サーバー |
| 2015~2019 | [[Markdown]] | [[Dropbox]] |
| 2017~2021 | [[Hugo]] (ブログ) | [[Netlify]] -> [[Vercel]] |
| 2019~2021 | [[MkDocs]] | [[Netlify]] -> [[Vercel]] |
2010年台前半は切り替えの度に互換性のない異なるフォーマットへ移行してきたが、後半は[[Markdown]]に統一されている。これは意図的であり、少しでも移行コストを下げようとした結果だ。
同様に、データベースやAPIサーバーの必要なシステムも敬遠するようになった。これは脆弱性対応やミドルウェアバージョンアップの運用コストがかかるからだ。実際に管理していた[[Jenkins]]は一度[[マルウェア]]に感染して泣く泣く撤去したことがある。そのことから、今では[[SSG]]で生成された静的な成果物をアップロードする方法のみを採用している。
まとめると、[[PKM]]を管理する最近のシステムは以下3点に落ち着いた。
- データは[[Markdown]]で管理する
- 成果物は[[SSG]]で作成する
- デプロイはホスティングサービスを使う
これは[[Obsidian]]に出会う前の話だ。
## [[Obsidian]]との出会い
はじめに[[Obsidian]]を知ったのは[[👤jMatsuzaki]]さんのブログだ。[[ローカルインストール型のObsidianがノートアプリとして最強である5つの理由]]という記事を読んで、「ローカルでサクサク使える[[Markdown]]エディタなのだな」という感想を抱いた。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://jmatsuzaki.com/wp-content/uploads/cropped-favicon_800-32x32.png" />
<span class="link-card-v2-site-name">jMatsuzaki</span>
</div>
<div class="link-card-v2-title">
ローカルインストール型のObsidianがノートアプリとして最強である5つの理由 | jMatsuzaki
</div>
<img class="link-card-v2-image" src="https://jmatsuzaki.com/wp-content/uploads/Obsidian_best-scaled.jpg" />
<a href="https://jmatsuzaki.com/archives/26813"></a>
</div>
ただ、その時は[[Obsidian]]を試すには至らなかった。既存の[[PKM]]基盤に満足していたからだ。
- [[IntelliJ IDEA]]と自作プラグイン[[🧊Markowl]]
- [[Hugo]]によるブログ執筆
- [[MkDocs]]による[[PKM]]
その後、友人が[[Obsidian]]を使い始めたのを[彼のブログ]で知った。一気に身近なものに感じた。「彼がやっているなら私も」という気にさせてもらった。**これがまさに転換期である**。
[彼のブログ]: https://blog-mk2.d-yama7.com/2020/12/20201228_weekly/#obsidian%E3%82%92%E4%BD%BF%E3%81%84%E5%A7%8B%E3%82%81%E3%81%9F%E3%82%88
## [[PKM]]基盤を[[Obsidian]]へ移行した理由
[[PKM]]基盤の移行は少々慎重になる。というのも過去のナレッジと未来のナレッジが結びついてこその[[PKM]]だと思っていたからだ。そのため、既に[[Obsidian]]を使っている方の声を探していたら、自分なりに大きな2つの理由が見つかった。
### [[LYT]]への共感と作者[[Nick Milo]]氏のかかわり
[[Obsidian]]の記事を読んでいると、たびたび[[LYT]]という言葉を目にする。これは[[Nick Milo]]氏が考案した[[PKM]]に関するフレームワークだ。およそ100年前に形となった[[Zettelkasten]]というメソッドの現代版になる。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://publish.obsidian.md/favicon.ico?2f00d8412bad8f37975c" />
<span class="link-card-v2-site-name">LYT Kit</span>
</div>
<div class="link-card-v2-title">
LYT About - LYT Kit
</div>
<div class="link-card-v2-content">
Not Found File LYT About.md does not exist.
</div>
<img class="link-card-v2-image" src="https://ogimage.obsidian.md/og-image.png?title=LYT+About&description=Not+Found+File+LYT+About.md+does+not+exist.&logoUrl=https%3A%2F%2Fpublish-01.obsidian.md%2Faccess%2Fef85e52fdf7db6b819c27e29543bbe0b%2FBins%2FImages%2FLYT%2520Kit%2FLYT_04.png&siteName=LYT+Kit" />
<a href="https://publish.obsidian.md/lyt-kit/LYT+About"></a>
</div>
はじめに[[LYT]]を知ったのは[[👤五藤隆介(goryugo)]]さんのブログ記事、[[📚Obsidianにノートの起点になるHOMEを作る(LYT, Zettelkasten)]]を読んだときだ。ここでは[[LYT]]だけでなく[[デジタルガーデン]]や[[Evergreen Notes]]にも触れられている。それらも非常にオススメだが、長くなってしまうためここでは割愛する。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://publish.obsidian.md/favicon.ico?2f00d8412bad8f37975c" />
<span class="link-card-v2-site-name">ごりゅご.com</span>
</div>
<div class="link-card-v2-title">
Obsidianにノートの起点になるHOMEを作る (LYT, Zettelkasten) - ごりゅご.com
</div>
<div class="link-card-v2-content">
Obsidianにハマってから、PKM(personal knowledge management)というのもについて色々学んでいます。 Zettelkasten(ツェッテルカステン)というキーワードから始まり、色々あって最 ...
</div>
<img class="link-card-v2-image" src="https://ogimage.obsidian.md/og-image.png?title=Obsidian%E3%81%AB%E3%83%8E%E3%83%BC%E3%83%88%E3%81%AE%E8%B5%B7%E7%82%B9%E3%81%AB%E3%81%AA%E3%82%8BHOME%E3%82%92%E4%BD%9C%E3%82%8B+%28LYT%2C+Zettelkasten%29&description=Obsidian%E3%81%AB%E3%83%8F%E3%83%9E%E3%81%A3%E3%81%A6%E3%81%8B%E3%82%89%E3%80%81PKM%EF%BC%88personal+knowledge+management%EF%BC%89%E3%81%A8%E3%81%84%E3%81%86%E3%81%AE%E3%82%82%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6%E8%89%B2%E3%80%85%E5%AD%A6%E3%82%93%E3%81%A7%E3%81%84%E3%81%BE%E3%81%99%E3%80%82+Zettelkasten%EF%BC%88%E3%83%84%E3%82%A7%E3%83%83%E3%83%86%E3%83%AB%E3%82%AB%E3%82%B9%E3%83%86%E3%83%B3%EF%BC%89%E3%81%A8%E3%81%84%E3%81%86%E3%82%AD%E3%83%BC%E3%83%AF%E3%83%BC%E3%83%89%E3%81%8B%E3%82%89%E5%A7%8B%E3%81%BE%E3%82%8A%E3%80%81%E8%89%B2%E3%80%85%E3%81%82%E3%81%A3%E3%81%A6%E6%9C%80%E8%BF%91%E3%81%AF%E3%80%8CLYT%E3%80%8D%EF%BC%88Linking+Your+Thinking%EF%BC%89%E3%81%A8%E3%81%84%E3%81%86%E3%83%95%E3%83%AC%E3%83%BC%E3%83%A0%E3%83%AF%E3%83%BC%E3%82%AF%E3%81%AB%E5%88%B0%E9%81%94%E3%81%97%E3%81%BE%E3%81%97%E3%81%9F%E3%80%82+https%3A%2F%2Ftwitter.com%2Fankiyorihajimey%2Fst%E2%80%A6&siteName=%E3%81%94%E3%82%8A%E3%82%85%E3%81%94.com" />
<a href="https://goryugo.com/20201210/obsidian-lyt/"></a>
</div>
それから[[Nick Milo]]氏が語る物語、[[📚My PKM Story]]を読んで[[LYT]]を導入しようと決心した。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://miro.medium.com/v2/5d8de952517e8160e40ef9841c781cdc14a5db313057fa3c3de41c6f5b494b19" />
<span class="link-card-v2-site-name">Medium</span>
</div>
<div class="link-card-v2-title">
My PKM Story
</div>
<div class="link-card-v2-content">
The evolution of FAST notes to FREE notes to LINKED notes. Rediscovering the JOY of thinking.
</div>
<img class="link-card-v2-image" src="https://miro.medium.com/v2/resize:fit:726/1*NEcXzXf9P_KLTYLTlhFEIQ.png" />
<a href="https://medium.com/@nickmilo22/my-pkm-story-3763985b7a3e"></a>
</div>
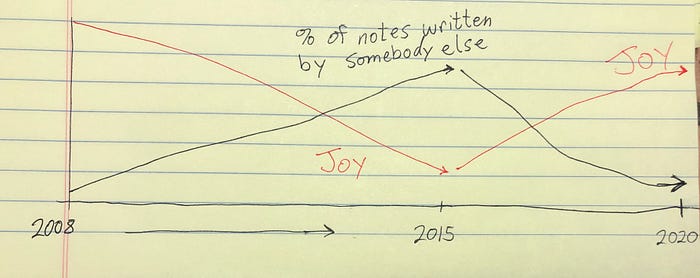
特に魅力を感じたのは**書けば書くほどNote Takingが楽しくなることを示した**以下の画像だ。

<small>※ My PKM Storyより引用</small>
そして[[Obsidian]]にはこの[[Nick Milo]]氏がモデレーターとして深く関わっている。この事実だけで[[Obsidian]]をはじめるには十分だろう。
### ローカルにて思考の速度で操作できる
[[思考の速度でパソコンを使う技術]]。私がもっとも影響を受けた[[👤ふろむだ]]さんの記事だ。この記事との出会いがなければ今日の私は無かったと断言できる。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://www.furomuda.com/icon/favicon" />
<span class="link-card-v2-site-name">分裂勘違い君劇場 by ふろむだ</span>
</div>
<div class="link-card-v2-title">
思考の速度でパソコンを使う技術 - 分裂勘違い君劇場 by ふろむだ
</div>
<div class="link-card-v2-content">
剣道の達人は剣が身体の一部になっています。 まるで、剣の先にまで神経が生えているように、剣で感じ、剣を操ります。 もはや、道具を使っているという意識はなく、剣も含めて身体意識が形成されているのです。 同じように、一流のレーサ ...
</div>
<img class="link-card-v2-image" src="https://cdn.image.st-hatena.com/image/scale/4864a278c2d4b23529d42b34158f1d926782f168/backend=imagemagick;version=1;width=1300/http%3A%2F%2Ffromdusktildawn.sub.jp%2Fbodify%2Fmove_combi_system.png" />
<a href="https://www.furomuda.com/entry/20070212/1171244226"></a>
</div>
私は[[AutoHotkey]]と[[Vim]]を使ってこの思想を最大限に体現している。そのため、クラウドやモバイル専用のサービスではストレスを感じることが多々ある。
しかし、[[Obsidian]]は違う。思考の速度で[[PKM]]を組み立てていくための仕組みが全て揃っている。素晴らしい!
- [[Markdown]]形式をサポートしている
- [[Vim]]のキーバインドを標準でサポートしている
- ローカル環境で高速に動作する
もはや[[Obsidian]]を試さない理由など存在しない。
## [[Obsidian]]を半年使って良かったこと
時系列関係なく思いついたことを列挙していく。
### 編集のハードルが下がりインプットが楽しくなった
[[SSG]]で[[PKM]]していたときもインプットする仕組みはあった。しかし、細かな部分で心理的な障壁があり、腰を据えないと更新できず、そのことに苛まれていたものだ。
ところが[[Obsidian]]は違った。[[IntelliJ IDEA]]で[[Markdown]]を編集していたときも[[#ローカルにて思考の速度で操作できる]]と言えたが、[[Obsidian]]だけのメリットが他にいくつもあった。
#### 秀逸な`[[`のノート補完
[[Obsidian]]では`[[`と`]]`で囲んだものがノートへのリンクと判定される。そのため、`[[`を入力すると、現在の[[Vault]]に存在するノートが候補として表示される。これがプログラミングで[[IDE]]を使っているときに表示される補完のようで気持ちいい。
![[2021-07-14_13h31_18.gif]]
他にも以下の機能がある。
- 存在しないノートのリンクを作成しておけば、そのノートを作成しなくても補完候補に追加される
- 存在しないノートのリンク先に飛ぶと、ノートが作成される
これらの機能により、リンク先のノート作成は後回しにできる。今の文章に集中したうえで、必要な補足情報を好きな時に追加できるのだ。
#### リンクベースによる情報の繋がりが可視化される
今開いているノートと関連するノートをグラフィカルに表示できる。以下は[[思考の速度でパソコンを使う技術]]に関連するノートのグラフだ。
![[Pasted image 20210714133749.png]]
このグラフは[[Obsidian Publish]]でPublishされたサイトにも表示される。[[👤ふろむだ]]さんに関するノートは作成されていないためグレーになっている。
ただ、[[Minerva]]で見る頃は赤い丸になっているだろう。公開前に追加するからだ。
### 呼び出し履歴やRename、リファクタリング
最近の[[IDE]]ならば標準搭載されている以下の機能に相当するものが[[Obsidian]]には実装されている。これによって、**後から修正する場合の影響範囲を必要以上に考えることなく、今の文章に集中できる**。
- 呼び出し履歴の表示
- ファイル名や変数名のリネーム
- ファイルや関数抽出などのリファクタリング
呼び出し履歴は[[IDE]]のようなインタフェースで確認できる。以下は[[TypeScript]]の呼び出し履歴だ。(正式名称は [[バックリンク]])。
![[Pasted image 20210714150947.png]]
唯一気にすべきことがあるとすれば、ノート(ファイル)のタイトルだろう。タイトルはノート全体を抽象化したインタフェースになる方がいい。[[Evergreen Notes]]でも、[[Evergreen NotesのタイトルはAPIのようなもの]]と言われている。
本文中に自然とそれらを挿入している場合、タイトル変更によって文脈が繋がらなくなることだけ留意しておこう。
### アウトプットが増えた・楽しくなった
#### 公開する前に既存ノートが再整理される楽しさ
最近まで[[Obsidian]]に新しい情報を書き込むとき、[[書かなければいけないという気持ちが不安と苦痛になる]]問題に悩まされていた。対応策として[[Obsidianの未解決リンクに関するルール]]を設けた。その1つに **[[📒Articles]]に書かれたリンクであるとき** というルールがある。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://publish-01.obsidian.md/access/35d05cd1bf5cc500e11cc8ba57daaf88/favicon-32.png" />
<span class="link-card-v2-site-name">Minerva</span>
</div>
<div class="link-card-v2-title">
📒Articles - Minerva
</div>
<div class="link-card-v2-content">
Minervaで配信しているコンテンツのうちブログにあたるようなもの。🦉MKMSではArticle noteと呼ばれている。
</div>
<img class="link-card-v2-image" src="https://publish-01.obsidian.md/access/35d05cd1bf5cc500e11cc8ba57daaf88/%F0%9F%93%98Articles/attachments/articles-cover.jpg" />
<a href="https://minerva.mamansoft.net/%F0%9F%93%98Articles/%F0%9F%93%92Articles"></a>
</div>
[[📒Articles]]とはブログのことだ。私は5年以上にわたり、整理された情報は[[MAMANのITブログ]]で発信してきた。しかし、[[Obsidian]]を初めて数ヶ月経ってから、[[📰Obsidian Publishでブログ運営ができるか (2021年版)|📰Obsidian Publishでブログ運営ができるか]]を真剣に検討し、今後は[[📒Articles]]配下をブログ記事として公開することにしたのだ。もちろんこの記事もその1つである。
[[📒Articles]]として公開した記事の品質は極力良くしたいため、本文中にはデッドリンクを含めないようにしている。言い換えると、今まで存在しなかったノートの中身を埋めるチャンスでもあるわけだ。また、既に存在するノートであっても、内容が古かったり分かりにくければ修正もする。**この作業が自身に対する知識の再整理ともなり、思いのほか楽しいのだ**。
#### [[Obsidian Publish]]がもたらす懐かしき楽しさ
私は[[Obsidian]]のホスティングサービス、[[Obsidian Publish]]を使っている。有料のサブスクリプションサービスであり、当初はWeb開発の知識がない人のためだと思っていた。しかし、その予想は良い意味で裏切られた。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://publish-01.obsidian.md/access/f786db9fac45774fa4f0d8112e232d67/favicon-96x96.png" />
<span class="link-card-v2-site-name">Obsidian Help</span>
</div>
<div class="link-card-v2-title">
Obsidian Publish - Obsidian Help
</div>
<div class="link-card-v2-content">
Not Found File Licenses & add-on services/Obsidian Publish.md does not exist.
</div>
<img class="link-card-v2-image" src="https://ogimage.obsidian.md/og-image.png?title=Obsidian+Publish&description=Not+Found+File+Licenses+%26+add-on+services%2FObsidian+Publish.md+does+not+exist.&logoUrl=https%3A%2F%2Fpublish-01.obsidian.md%2Faccess%2Ff786db9fac45774fa4f0d8112e232d67%2Ffavicon-96x96.png&siteName=Obsidian+Help" />
<a href="https://publish.obsidian.md/help/Licenses+%26+add-on+services/Obsidian+Publish"></a>
</div>
私にとって[[Obsidian Publish]]こそが[[Obsidian]]を使う楽しみの1つになっている。説明するのは難しいが、例えるなら**インターネットが流行り始めた2000年頃のホームページ運用に似た楽しさ**がある。「昔のインターネットはワクワク感があったなあ..」と思っている方は是非試してみてほしい。
[[Obsidian Publish]]が楽しくなるとPublishの回数も増える。Publishの回数が増えればアウトプットの量も増える。アウトプットをするためのインプットも増えるだろう。理想的な学習サイクルだ。
サブスクリプション料金はEarly Birdの年額で`$96`と安くはない。だが、それを自己投資と考えれば高くはないだろう。仕事中に同僚へ情報を共有するとき、自分がPublishしたサイトのURLを共有すればコミュニケーションコストも省ける。もちろん[[SSG]]でもそれは実現できるが、個人的には[[Obsidian Publish]]の方が修正や更新のハードルが低いと感じる。[[Obsidian Mobile]]を使えば場所を問わずにすぐ対応できる。
<small>ℹ️ Obsidian mobileはこの記事執筆中の7/12にv1.0がリリースされた..!! Congratulations!! 🎉</small>
### [[Obsidianプラグイン]]が使える・作れる
[[Obsidian]]はWebの技術ベースで作られている。そのため、[[TypeScript]]や[[JavaScript]]を使ってプラグインを開発/公開できる。現時点でも200以上のプラグインがあり、欲しいプラグインは大抵公開されている。私が使っているプラグインは[[📕使ったことのあるObsidianコミュニティプラグイン一覧]]のページにまとめてある。
幸い私は[[TypeScript]]で[[SPA]]を作った実績に長けているため、[[📕Obsidianプラグイン開発チュートリアル]]することができた。唯一公開したプラグインは[[🦉Various Complements]]だ。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - tadashi-aikawa/obsidian-various-complements-plugin: This plugin for Obsidian enables you complete words like the auto-completion of IDE.
</div>
<div class="link-card-v2-content">
This plugin for Obsidian enables you complete words like the auto-completion of IDE. - tadashi-aikawa/obsidian-v ...
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/28fd0c78b43f118171dabe6440f270cb0bf4c3fd46f3849ca763dc958947770d/tadashi-aikawa/obsidian-various-complements-plugin" />
<a href="https://github.com/tadashi-aikawa/obsidian-various-complements-plugin"></a>
</div>
当時は同一ファイル内のオートコンプリートプラグインが無かったため開発したが、今なら[[Autocomplete]]をオススメする。
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://github.githubassets.com/favicons/favicon.svg" />
<span class="link-card-v2-site-name">GitHub</span>
</div>
<div class="link-card-v2-title">
GitHub - Yeboster/autocomplete-obsidian: Obsidian plugin to provide text autocomplete
</div>
<div class="link-card-v2-content">
Obsidian plugin to provide text autocomplete. Contribute to Yeboster/autocomplete-obsidian development by creati ...
</div>
<img class="link-card-v2-image" src="https://opengraph.githubassets.com/92b2458b1e1a37d22b6e95bbc0aa6857fb0120888524b339379cdcdd7016274a/Yeboster/autocomplete-obsidian" />
<a href="https://github.com/yeboster/autocomplete-obsidian"></a>
</div>
最近では[[🦉Embedded Code Title]]という[[Obsidian Publish]]の互換性も考慮した[[📕Obsidianプラグイン開発チュートリアル]]している。近い内に公開申請を出すつもりだ。
### [[Obsidian]]のコミュニティが楽しい
[[Obsidian]]は関係者の尽力もあり素晴らしいコミュニティが存在する。
正直、普段の生活で[[PKM]]や[[LYT]]、[[Evergreen Notes]]などを語り合える人はほとんどいない。仕事関係の人でも全体の1%程度だろう。
しかし、[[Obsidian]]のコミュニティは別だ。[[Obsidian]]に興味がある時点でそれらの良さを知っている/知ろうとしている人だけが集まっている。これは非常にエキサイティングだ!
[[Obsidian 日本語コミュニティ]]も最近になって[[👤PADAone]]さん主導で立ち上がった。初期のコミュニティ活動に興味のある方は参加するまたとないチャンスだ✨
<div class="link-card-v2">
<div class="link-card-v2-site">
<img class="link-card-v2-site-icon" src="https://www.redditstatic.com/shreddit/assets/favicon/64x64.png" />
<span class="link-card-v2-site-name">www.reddit.com</span>
</div>
<div class="link-card-v2-title">
Reddit - Dive into anything
</div>
<a href="https://www.reddit.com/r/ObsidianMD_Japanese/"></a>
</div>
なお、私が主に出没するのは[[Twitter]]や[[Discord]]だ。差し支え無ければ関わってやってほしい🙇♂️
## まとめ
[[Obsidian]]を使い初めての半年を、これまで10年間の[[PKM]]経験とあわせて振り返った。
改めて、**[[Obsidian]]は次の10年の礎になるツールであると**私は思っている。それは数ヶ月前に1からはじめ、現在では2000近くのノートが蓄積された[[Minerva]]の実績が物語っていると言えよう。
この記事を読んで少しでも心が動かされた方がいるのなら..、是非[[📗最低1ヶ月は試す]]つもりでチャレンジしてみてほしい。間違いなく日々の活動が充実するはずだ😄